<h3 id="title-1" style="box-sizing:border-box;margin:20px 0px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;font-weight:500;font-size:1.2em;color:#444444;position:relative;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">
插件简介
<p style="box-sizing:border-box;margin-top:20px;margin-bottom:20px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;vertical-align:baseline;font-size:14px;word-break:break-word;color:#313131;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">
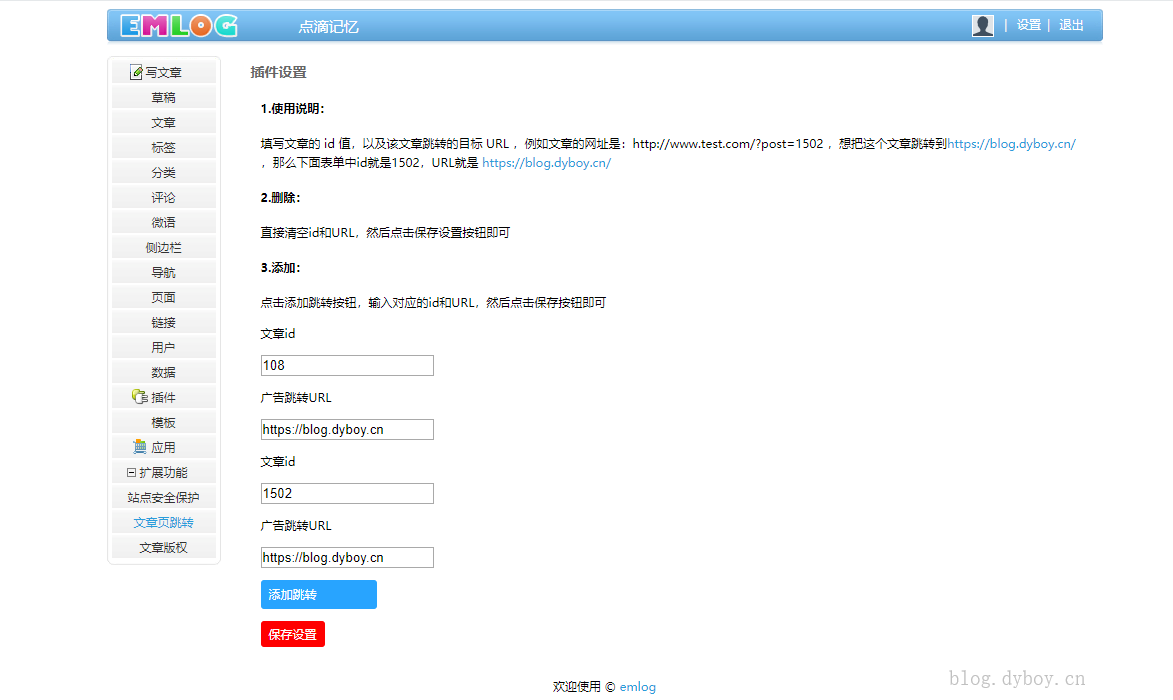
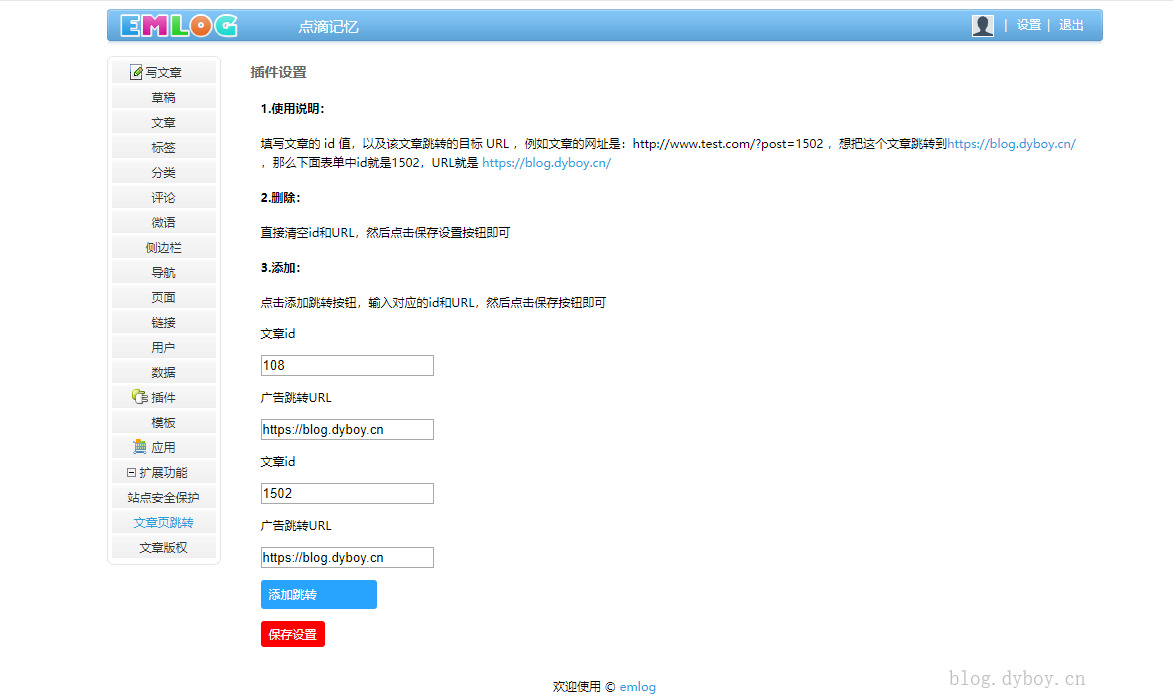
指定文章的 <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">id 和跳转 <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL ,在用户打开文章的时候直接跳转到目标 <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL , <code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">echo_log.php 中添加挂载点:这个小插件是在帮朋友情况下开发的,给有需求的朋友~
2.删除:
<p style="box-sizing:border-box;margin-top:20px;margin-bottom:20px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;vertical-align:baseline;font-size:14px;word-break:break-word;color:#313131;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">
直接清空<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">id和<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL,然后点击保存设置按钮即可
3.添加:
点击添加跳转按钮,输入对应的<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">id和<code style="box-sizing:border-box;margin:0px 3px;padding:2px 6px;border:0px;-webkit-font-smoothing:antialiased;font-family:Menlo, " font-size:13px;border-radius:3px;color:#c7254e;background-color:#f9f2f4;"="">URL,然后点击保存按钮即可
<hr style="box-sizing:border-box;margin:15px 0px;padding:0px;border-width:0px 0px 2px;border-top-style:initial;border-right-style:initial;border-bottom-style:solid;border-left-style:initial;border-top-color:initial;border-right-color:initial;border-bottom-color:#DDDDDD;border-left-color:initial;border-image:initial;-webkit-font-smoothing:antialiased;clear:both;height:0px;background:0px center #FFFFFF;color:#313131;font-family:-apple-system, " font-size:14px;white-space:normal;"="">
<h3 id="title-3" style="box-sizing:border-box;margin:20px 0px;padding:0px;border:0px;-webkit-font-smoothing:antialiased;font-weight:500;font-size:1.2em;color:#444444;position:relative;font-family:-apple-system, " white-space:normal;background-color:#ffffff;"="">